La portada de tu historia en 8 bits
¿Jugaron alguna vez con una consola de videojuegos de los años ochenta? ¿Conocen el videojuego Space Invaders? En esta guía descubrirán el pixel art, una técnica de dibujo que usaban los primeros artistas de videojuegos, y la utilizarán para crear una portada para su historia.
Elegir una historia para este proyecto
Desde mi galeria
VER UNA HISTORIA DE EJEMPLO



Materiales
Versión con dispositivos digitales:
- Una computadora, un celular o una tablet.
- En caso de usar computadora o tablet, la aplicación Piskel (online o para descargar). Si usan celular, la aplicación Pixly.
Versión sin dispositivos digitales:
- Hojas cuadriculadas.
- Notas autoadhesivas o recortes de papel, todos del mismo tamaño y de forma cuadrada, preferentemente de 3 cm x 3 cm.
- Fibras, lápices o lapiceras o pintura de colores.
¿QUÉ ES UN PIXEL?
Un pixel es la unidad mínima de una imagen digital, y guarda la información de color de uno de los muchos puntos que hay en una imagen. Las pantallas de hoy en día llegan a tener hasta 8.294.400 pixeles. ¡Pero esto no fue siempre así!
A principios de los años ochenta, cuando comenzaron a crearse los primeros videojuegos, las pantallas tenían resoluciones muchísimo más bajas y con paletas de colores reducidas. El pixel art es una técnica de dibujo que se desarrolló ante la necesidad de crear personajes interesantes y expresivos, pero con muy pocos elementos.

PIXEL ART: LA BELLEZA DE LO SIMPLE
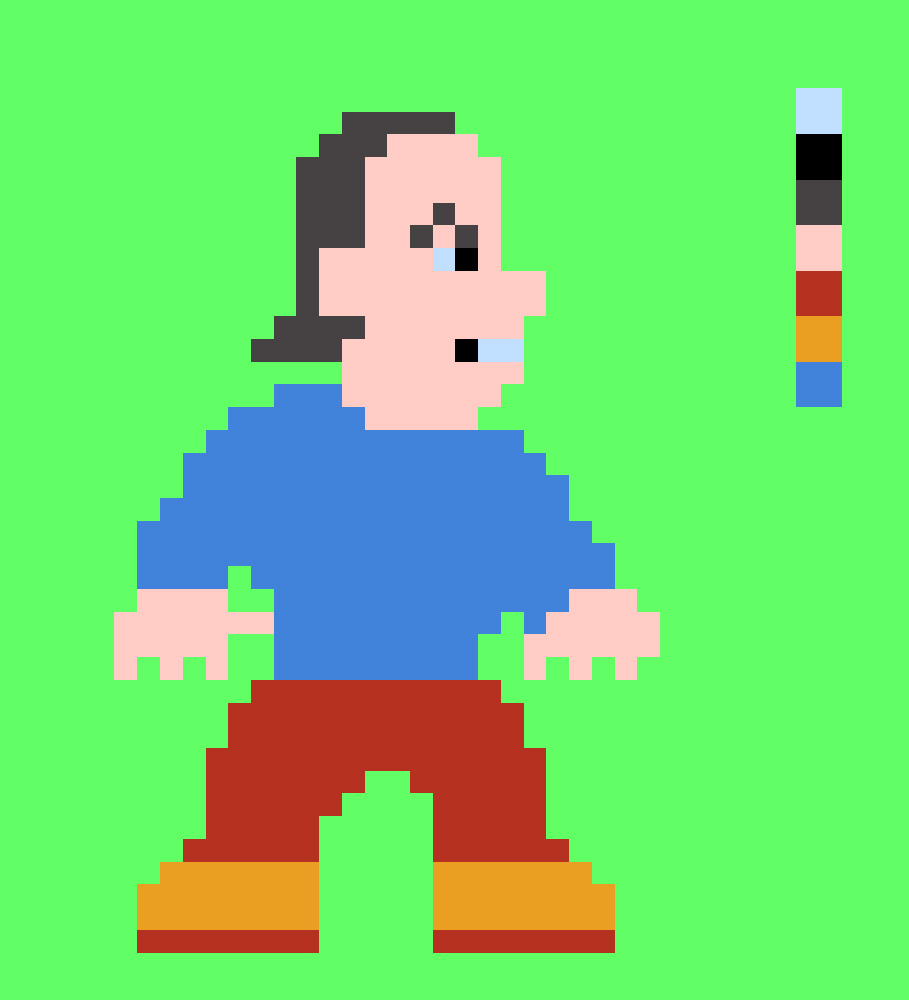
Para crear una imagen al estilo pixel art, es necesario convertir la imagen original -llena de colores y detalles- en otra más simple, hecha con pocos pixeles, pero que siga siendo fiel a la idea. Para ello es necesario analizar algunos aspectos básicos. En el caso de un personaje, por ejemplo:
- Paleta de colores. ¿De qué color es su ropa, su pelo, su piel?
- Forma y proporción del cuerpo. ¿De qué tamaño es su cabeza en relación a su cuerpo? ¿Es más bien redondo, largo, alto, bajo, regular o irregular?
- Detalles característicos. ¿Tiene algún objeto llamativo, accesorio o marca distintiva?
MANOS A LA OBRA
VERSIÓN DIGITAL
Para crear la portada de su historia en estilo pixel art:
Descarguen sus personajes, escenarios u objetos del Creador de historias, o busquen otros que les gusten. Analicen y observen sus aspectos fundamentales (colores, formas, detalles).
Abran la aplicación Piskel.
Analicen su interfaz.
- A. Herramientas
- B. Área de trabajo
- C. Previsualización
- D. Edición
- E. Configuraciones

Exploren las herramientas especiales:
 Mirror Pen
Mirror Pen
Permite dibujar en “espejo”. Es muy útil para trazar edificaciones, o el contorno de un rostro. Incluye modo espejo vertical, horizontal o ambos. Paint all pixels of the same color
Paint all pixels of the same color
Permite pintar del mismo color a todos los pixeles que estén seleccionados. Dithering tool
Dithering tool
Se utiliza para crear tramas o texturas. Intercala los colores de frente y de fondo a medida que va pintando.

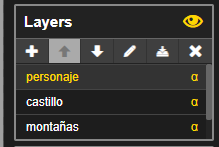
Exploren las layers (capas). Para que sea más cómodo trabajar, utilicen capas distintas para el fondo, los personajes y el escenario. Podrán hacerlo cliqueando en el signo + que se encuentra en el menú. Recuerden nombrar cada una. Para dibujar sobre una capa específica, hagan clic sobre su nombre.
¡A dibujar! Empiecen por el fondo. ¡Recuerden utilizar pocos colores! Para dibujar la escenografía, pueden utilizar las herramientas que permiten hacer figuras geométricas y luego la herramienta de dithering para generar efecto de luz y sombra.

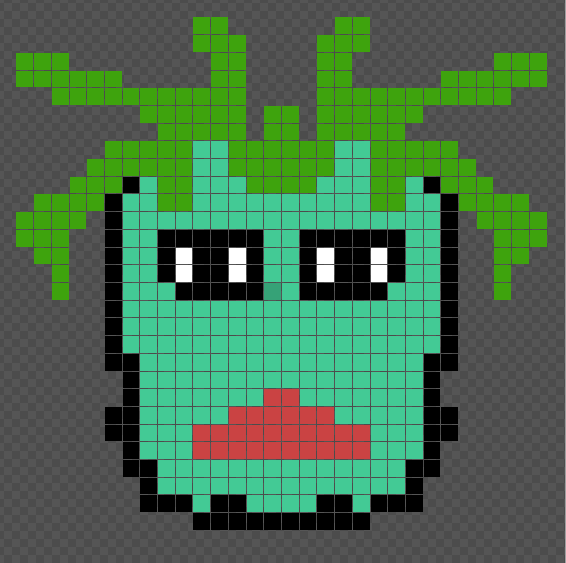
Luego, los personajes. Utilicen la herramienta de dibujar espejado para hacer la figura de su personaje en la capa correspondiente. Con la herramienta lápiz pueden agregar los detalles de color distintivos de su vestimenta.
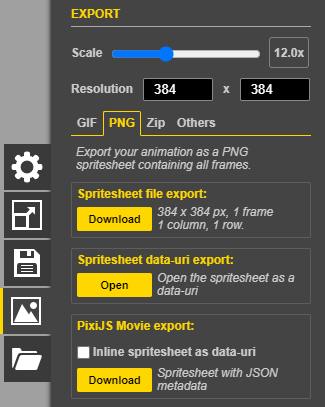
Finalmente, descarguen el dibujo. Hagan clic en el ícono de “exportar” y, en el menú emergente, cambien la escala de su dibujo para agrandarlo hasta el tamaño deseado. Seleccionen la opción PNG y hagan clic en download.

VERSIÓN ANALÓGICA

Realicen un boceto. En una hoja cuadriculada, coloreen los distintos cuadrados ("pixeles") para diseñar su personaje. Limiten su diseño a un tamaño máximo de veinte cuadraditos de ancho por veinte de alto. Recuerden que ninguno puede tener más de un color.
Preparen los papeles de colores, recortados en cuadrados del mismo tamaño. Utilicen los mismos colores que planearon en el boceto.

Busquen una superficie plana y despejada. Puede ser una mesa, el suelo o un papel muy grande.

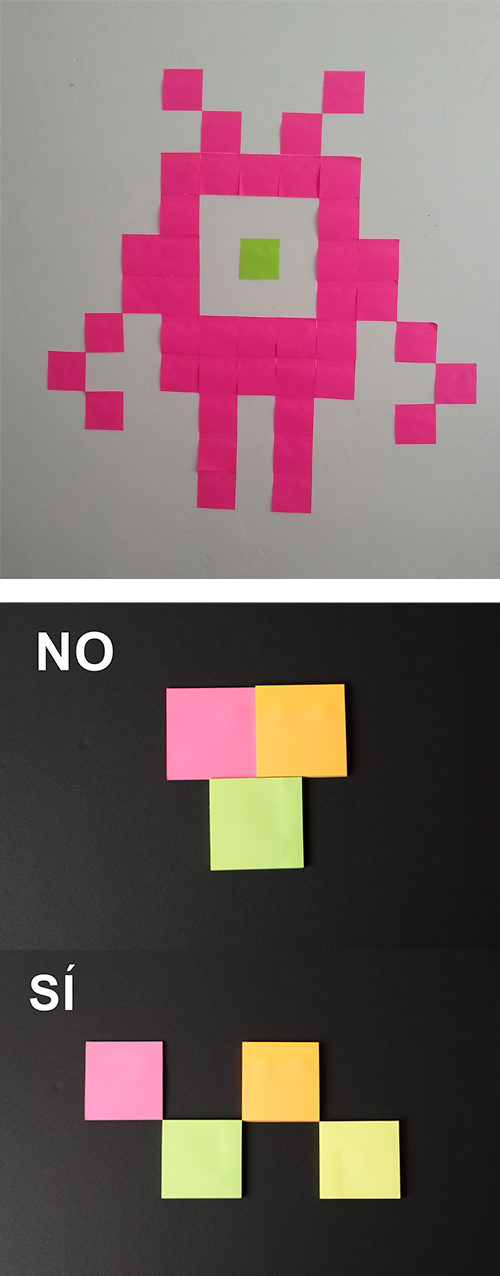
Acomoden sus cuadrados (”pixeles”) uno al lado del otro sobre la superficie, usando su boceto como referencia. Armen el dibujo fila por fila, para mantener el orden.
Importante: los papeles tienen que estar siempre “pegados” uno al lado del otro. En caso de querer dejar un espacio vacío, deberán colocar el siguiente cuadradito a una distancia proporcional al tamaño de los pixeles, en este caso, 3 cm.
Peguen los “pixeles” con cinta de papel (o el material que tengan) en una ventana, pizarra o piso. Si van a hacerlo en una pared o en el suelo, utilicen materiales que puedan despegarse fácilmente, como notas autoadhesivas.
¿Sabían que... el bordado y el pixel art tienen muchas cosas en común? ¿Se animan a encontrar algunas?

Un paso más allá
¿Y si utilizan los dibujos pixelados para crear un videojuego estilo retro? Podrán hacerlo siguiendo este proyecto: Mi primer videojuego en Scratch Parte I y Parte II.
Piskel es desarrollado por Julián Descottes. Visite https://www.piskelapp.com/.